Guides,
Usage,
Tutorials,
Reference &
Playground
Looking for  or
or  ?
?a project from orta therox,
and the Danger org contributors.Guides,
Usage,
Tutorials,
Reference &
Playground
Looking for  or
or  ?
?a project from orta therox,
and the Danger org contributors.
Danger runs during your CI process, and gives teams the chance to automate common code review chores.
This provides another logical step in your build, through this Danger can help lint your rote tasks in daily code review.
You can use Danger to codify your teams norms. Leaving humans to think about harder problems.
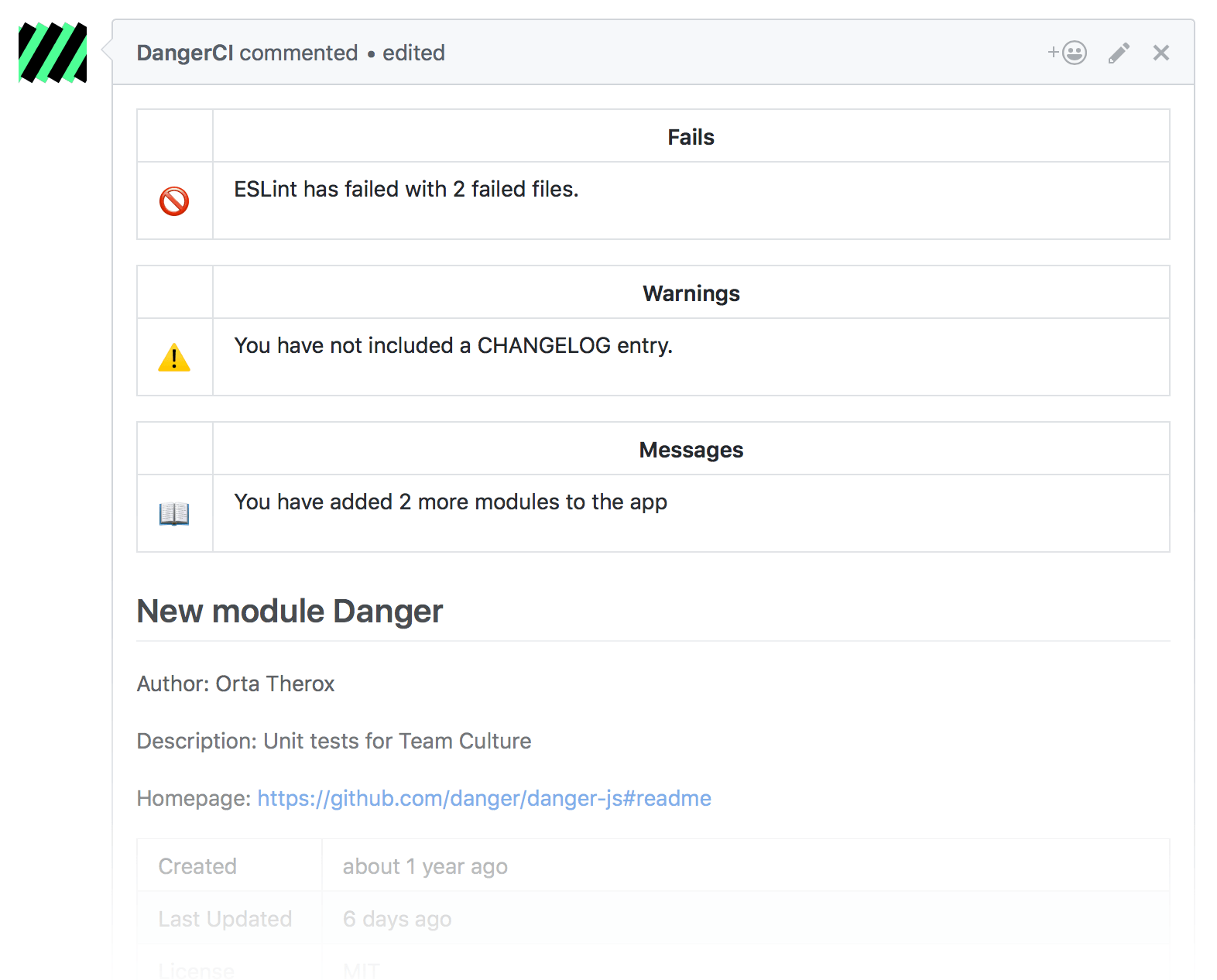
This happens by Danger leaving messages inside your PRs based on rules that you create with JavaScript or TypeScript.
Over time, as rules are adhered to, the message is amended to reflect the current state of the code review.

Danger is a NPM module that evals a Dangerfile. You set up a Dangerfile per-project. The Dangerfile contains a collection of home-grown rules specific to your project as a dangerfile.js or dangerfile.ts.
Danger can be installed via NPM or Yarn.
Use yarn add danger -D to add it to your package.json.
You can integrate Danger into your own project using AppCenter, Bamboo, BitbucketPipelines, Bitrise, BuddyBuild, BuddyWorks, Buildkite, Circle, Cirrus, CodeBuild, Codefresh, Codemagic, Codeship, Concourse, DockerCloud, Drone, GitHubActions, GitLabCI, Jenkins, Netlify, Nevercode, Screwdriver, Semaphore, Surf, TeamCity, Travis, VSTS.
You would then need to generate a GitHub access token or a BitBucket Server user, and expose some credentials as ENV vars. Then add `yarn danger ci` to your CI test run.
The Getting Started guide covers this in more detail.
// Import the feedback functions
import { message, warn, fail, markdown } from "danger"
// Add a message to the table
message("You have added 2 more modules to the app")
// Adds a warning to the table
warn("You have not included a CHANGELOG entry.")
// Declares a blocking
fail(`ESLint has failed with ${fails} fails.`)
// Show markdown under the table:
markdown("## New module Danger" + dangerYarnInfo)
// Add a CHANGELOG entry for app changes
const hasChangelog = danger.git.modified_files.includes("changelog.md")
const isTrivial = (danger.github.pr.body + danger.github.pr.title).includes("#trivial")
if (!hasChangelog && !isTrivial) {
warn("Please add a changelog entry for your changes.")
}
Step one on using Danger in your application. Start here.
Read more
How to take your rules, and make them accessible to more people by writing a Danger plugin.
Read more
An example where you work in a team on a node app, and some of the common Danger rules for working together.
Read more
An example where you work on an OSS node library, so you're trying to improve overall contributions from light contributors.
Read more
Step two on using Danger in your app, how to work locally and nuances around working with files.
Read more
Discussing introducing Danger into a team, how you can use it to provide positive feedback and encourage adoption of new rules.
Read more
An example of how can you use Danger to keep your dependencies in check.
Read more
How to use `danger process` to create a Danger runner for any language.
Read more
How Danger's TypeScript/Babel integration works.
Read more
An overview of using Danger with BitBucket Cloud, and some examples
Read more
An overview of using Danger with BitBucket Server, and some examples
Read more
An overview of using Danger with GitLab, and some examples
Read more
How to use Danger to get per-commit feedback
Read more